Nutro Docs
Gardient Components
Gardient Components
Simple & intuitive gradient components that can be used in your websites
Note:
All the below are
reactcomponentsIn your react projects, install the dependancies using npm (or) yarn
In case of npm
npm i nutro-componentsIn case of yarn
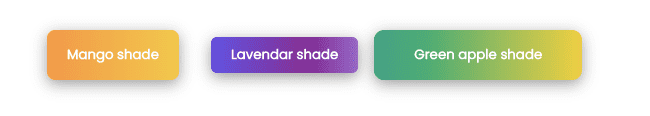
yarn add nutro-componentsGardient buttons
Some awesome gradient buttons of different flavours that you can plug & play in your apps

| Prop | Value | Default |
|---|---|---|
| type | mango, lavendar, greenApple | - |
| onClick | click action logic | - |
| size | normal, large, small | normal |
import { GradientButton } from "nutro-components";
<GradientButton type="mango" size="normal">Mango shade</GradientButton><GradientButton type="lavendar" size="small">Lavendar shade</GradientButton><GradientButton type="greenApple" size="large" onClick= {() => alert('I just got cliked')}>Green apple shade</GradientButton>