Nutro Docs
Educative.io Inspirations
Educative.io Inspirations
Educative.io is an ed-tech website with awesome clean UI. Few components inspired from their site can be found below
Check educative.io original website here
Note:
All the below are
reactcomponentsIn your react projects, install the dependancies using npm (or) yarn
In case of npm
npm i nutro-componentsIn case of yarn
yarn add nutro-componentsButtons
Educative.io flavoured buttons of different states

| Prop | Value | Default |
|---|---|---|
| type | primary, primary_outlined, outlined | outlined |
import { EdButton } from "nutro-components";
<EdButton type='primary'>Explore courses</EdButton><EdButton type='outlined'>Explore courses</EdButton><EdButton type='primary_outlined'>Explore courses</EdButton>Search Input
Educative.io flavoured Search Input component


import { EdSearch } from "nutro-components";
<EdSearch />;Select Input
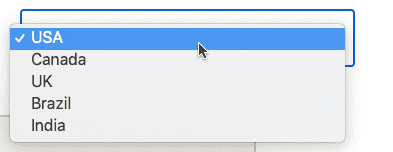
Educative.io flavoured custom select component


| Prop | Value |
|---|---|
| options | array of options |
import { EdButton } from "nutro-components";const options = [ {id: 1, name: 'USA'}, {id: 2, name: 'Canada'}, {id:3, name: 'UK'}, {id:4, name: "Brazil"}, {id:5, name: 'India'}]<EdSelect options={options} />;Cookie Banner
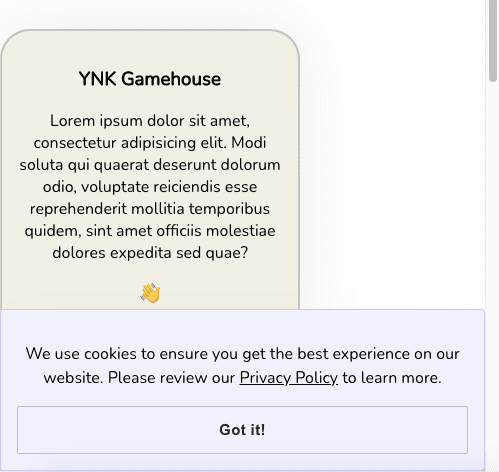
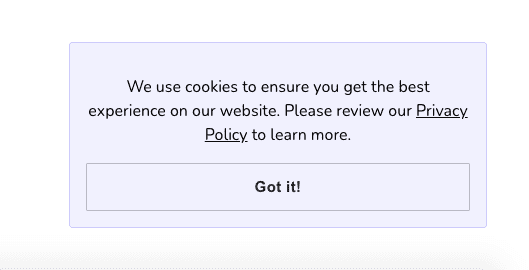
Educative.io flavoured custom cookie banner - mobile & desktop version


| Prop | type |
|---|---|
| cookieText | string |
| buttonText | string |
import { CookieBanner } from "nutro-components";
const cookieText = 'We use cookies to ensure you get the best experience on our website. Please review our <a className={styles.underline} href="/#">Privacy Policy</a> to learn more.'const buttonText = 'Got it!'
<CookieBanner cookieText={cookieText} buttonText={buttonText}/>